Înțelegerea modului în care funcționează Articole și lecțiicrearea unui site pe WordPress

Înțelegerea modului în care funcționează Favicon.ico
favicona apărut pentru prima dată în 1999 în Internet Explorer 5 și nu s-au schimbat prea multe de atunci. Acesta este aproape întotdeauna un fișier ICO situat în rădăcina site-ului /favicon.ico, sau așa cum se întâmplă în CMS, plasat în folderul cu tema sau imagini:
Atributulrelal faviconului este un produs al evoluției. În IE5, era obligatoriu să specificați o pictogramă de comandă rapidă pentru a stabili o mapare între o pagină și pictograma acesteia, dar apoi specificațiile HTML au determinat că atributele separate prin spațiu sunt 2 atribute - scurtătură și pictogramă . Apoi, în 2010, specificațiile HTML5 specificau că trebuia declarat doar identificatorul pictogramei. S-a dovedit că acum, în toate browserele, cu excepția IE, nu puteți specifica o comandă rapidă .
Atributultype este la fel de important pentru favicon ca și pentru eticheta
Nu-ți place această soluție? Nu totul este pierdut. Majoritatea utilizatorilor IE10 sunt, de asemenea, utilizatori Windows 8, iar W8 ne-a adus un nou tip de pictogramă pentru site-uri web -tiles.

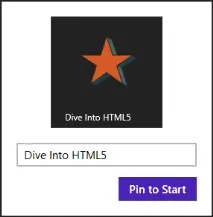
IE10 Metro poate afișa o piesă unică dacă utilizatorul a adăugat site-ul dvs. la ecranul de pornire. Pictograma cu gresie este un fișier PNG de 144x144 și este cel mai bine cu un fundal transparent. Culoarea de fundal poate fi specificată folosind o culoare RGB hexazecimală (#RRGGBB), un nume de culoare CSS sau funcția rgb(). Markup-ul este destul de simplu.

Deci, să punem totul cap la cap, să luăm în considerare caracteristicile IE10 și să obținem soluția finală.
Asta e tot pentru azi!
Dacă doriți să aflați mai multe despre crearea unui favicon, vă sugerez să citiți John Hicks - Creați faviconul perfect